色彩基础知识
主色
主色顾名思义即主要色彩,一幅作品的主色代表者作品的主题,往往最直接影响作品给人的感官感受。主色可以通过一下方式区分:
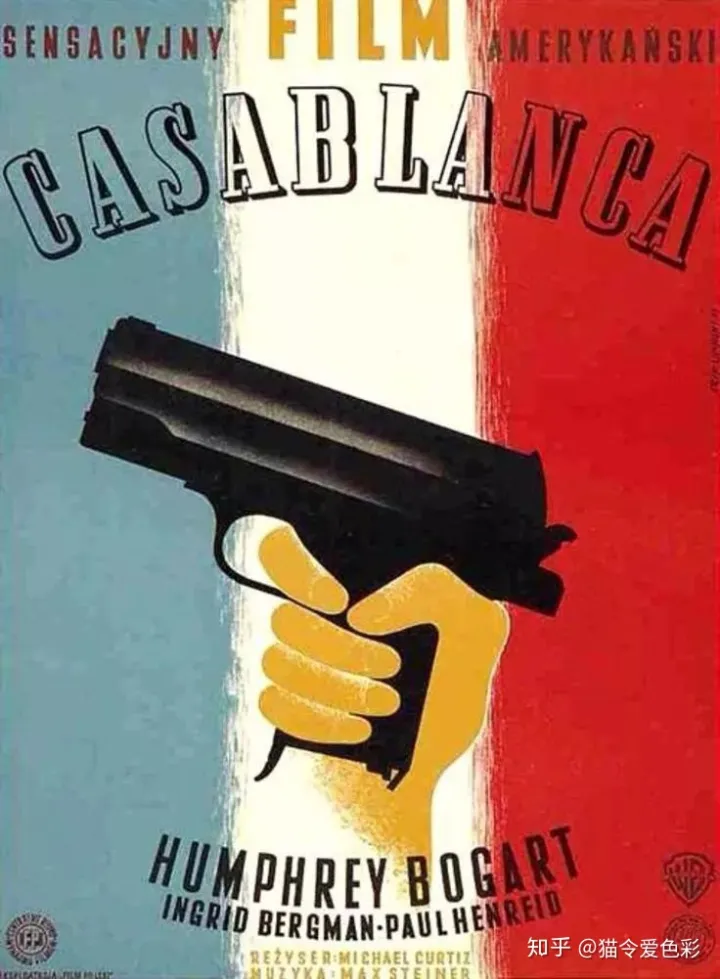
1.整个画面中,面积大,且纯度高的色彩,这个就是主色。
图中红色就是主色,若换成蓝色,传达的就是商务严肃感,而不是略带危险刺激的感受了。
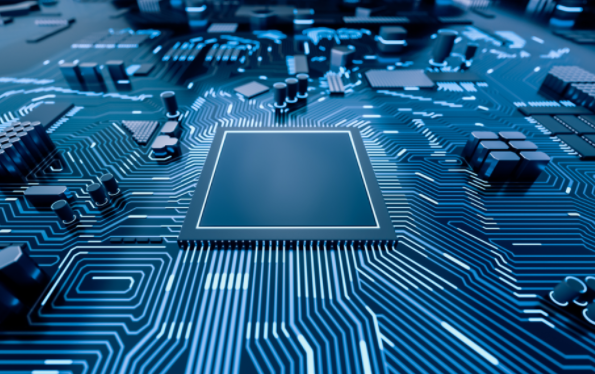
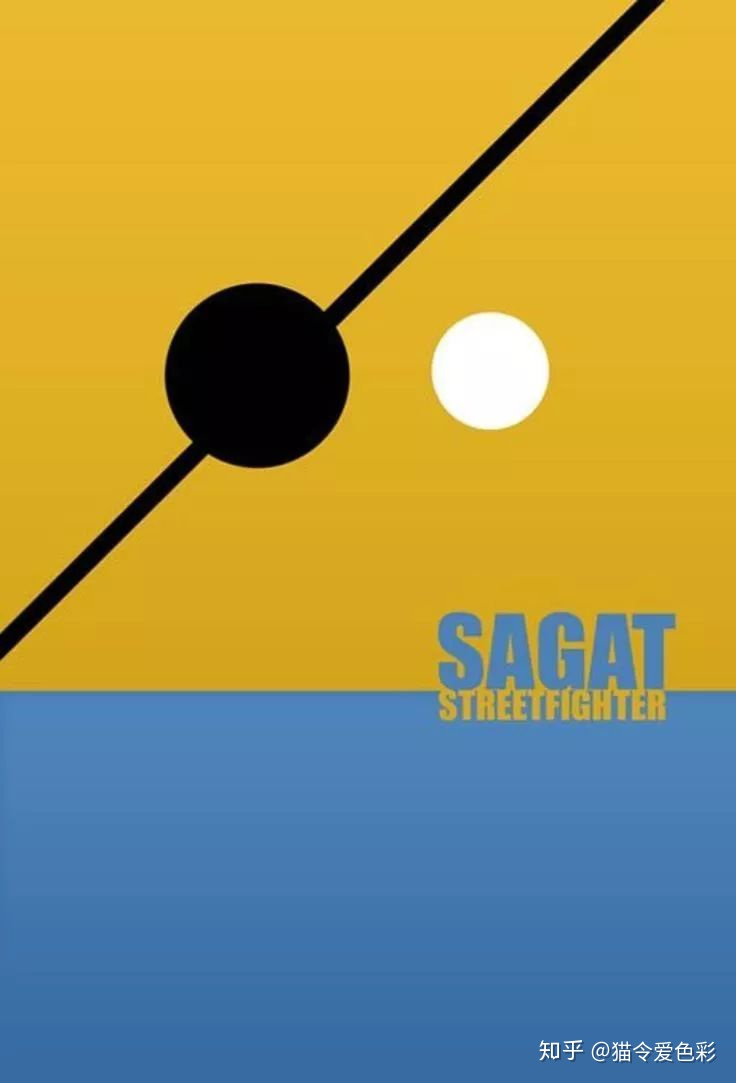
2.整个画面中,相比面积大,但纯度低或者明度低的色彩,虽然面积稍小,但画面中你一眼就看到的色彩,就是主色。
画面中灰绿色面积虽然大,但因为黄色的巴士纯度更高,更夺人眼球,所以整幅作品中,黄色是主色。
3.主色也存在双主色的情况。两种色彩面积是等量的,可以给人留下深刻的印象。双主色的搭配,往往显得更具有个性。
图中蓝灰色和红色的面积是等量的,是双主色搭配,去掉任何一种颜色画面效果都会打折扣。
辅色
辅助色的目的是配合主色使主题形象更加完整,那么如何配合主色进行搭配呢?
1.同类色:辅助色选择主色的同类色,可达成画面统一和谐。
主色是中间的红色,辅助色是橙色,橙色的运用使红色更为突出,典型的同类色辅助色,也可以叫做背景色辅助色,整个画面显得极为和谐。
2.对比色:选择主色对比色,画面刺激、活泼,也很稳定。
点缀色
颜色面积最小,出现次数多,与别的颜色反差大,具有引导视线作用,影响主色作用小,只是提醒人们注意。
点缀色特点
(1)颜色跳跃
(2)引起阅读性
(3)与其他颜色反差较大
这幅作品中的点缀色是多个颜色,颜色跳跃,形成自有的风格,同时引导大家阅读下方的文字。
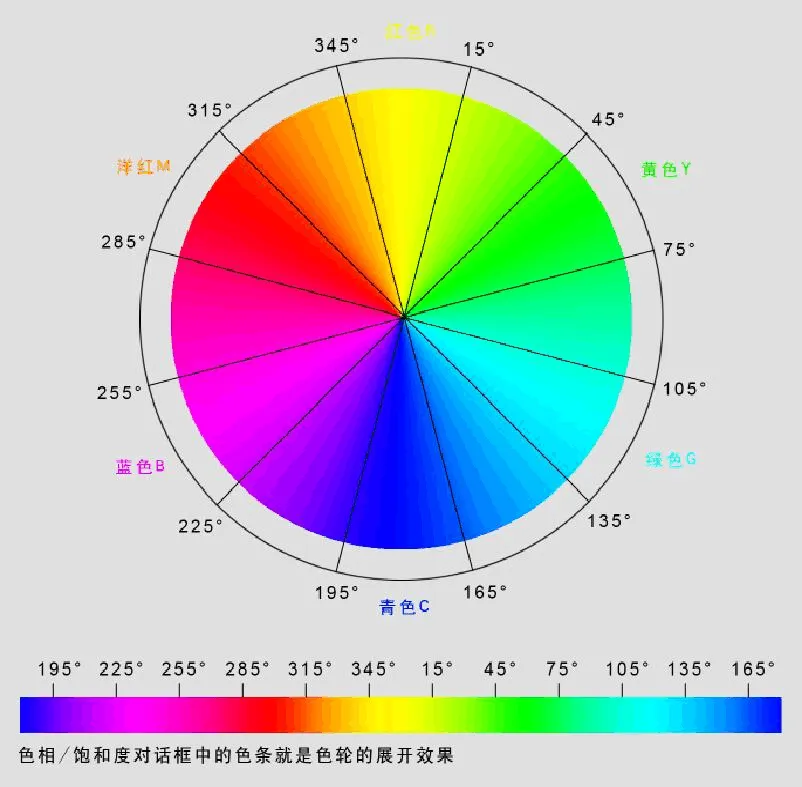
色轮
红+黄色=橙,黄+蓝=绿,蓝+红=紫,如果我们将这些颜色混合在一起,我们可以得到更多颜色,如黄绿色和橙红色,总之,它们形成了所谓的色轮。
色彩三要素
色相(Hue)
是指色彩的相貌,色相被用来区分颜色,根据光的不同波长,色彩具有红色、黄色或绿色等性质,这被称之为色相。
明度(Value)
是色彩从亮到暗的明暗程度,黑色的绝对明度被定义为 0 (理想黑),而白色的绝对明度被定义为 100 (理想白),其他系列灰色则介于两者之间。
纯度(Saturation)
纯度通常是指色彩的鲜艳度。从科学的角度看,一种颜色的鲜艳度取决于这一色相发射光的单一程度。色彩的纯度强弱,是指色相感觉明确或含糊、鲜艳或混浊的程度。
色彩空间
HSB
在 HSB 模式中,H(Hues)表示色相,S(Saturation)表示饱和度,B(Brightness)表示亮度。
RGB
三原色红、绿、蓝叠加最终为白色(加色模式)。常用于光源光情况下,例如显示屏幕。
CMYK
三基色洋红、黄、青叠加最终为黑色(减色模式)。常用于反射光情况下,例如印刷。
LAB
LAB 色彩模型是由亮度(L)和有关色彩的 A,B 三个要素组成。L 表示亮度(Luminosity),A 表示从洋红色至绿色的范围,B表示从黄色至蓝色的范围。
色彩象征
1)灰⾊:正式、重⼒、成熟
2)棕⾊:保守、亲切、稳定
3)粉⾊:⼥性、天真、⻘春
4)⻩⾊:注意、提醒、快乐
5)紫⾊:奢华、浪漫、创意
是一种充满神秘的颜色,在自然界中较少见到,所以被引申为象征高贵的色彩。在UI设计中的应用场景为紫+粉常用于女性化的产品调性。
6)⽩⾊:新鲜、清洁、健康
白色常常被认为是无色”即不是色彩。在UI设计中的应用场景,常用于背景色,缓和各种颜色的冲突,以衬托其他色彩,提高画面明度,提高文字可读性。
7)⿊⾊:正式、权⼒、⽼练
是一种充满质感的颜色,它是所有色彩中最有力量的,能很快吸引用户的注意力。在UI中的应用场景,常和其他色彩百搭,比如黑色+金色,黑色+红色等等,以及现在UI设计中的暗黑模式。
8)蓝⾊:信任、舒适、放松
纯净的蓝色通常让人联想到海洋和天空,让人的内心感到平和,有助于人的头脑变得冷静,减少工作中的烦躁和冲动。在UI设计中应用场景,常用于工具、商务、科技类等产品,B端设计也经常运用。
9)绿⾊:⽣⻓、⾃然、成功
绿色是大自然中最常见的颜色,代表着健康、生命、青春、宁静、自然、和平、安全、舒适,是一种充满希望的颜色。在设计中的应用场景,健康、医疗、运动及少儿类产品使用较多,一般在软件中表示安全、成功。
10)橙⾊:信⼼、能量、乐观
它烘托出的活跃气氛没有危险的感觉,反而是一种友好。
在UI设计中应用场景,电商、金融以及服务类的产品使用较多,比如淘宝。
11)红⾊:危险、重要、激情
最醒目和强势的颜色,甚至能引起一些生理反应,例如心跳呼吸加快等。在UI设计中应用场景,红色常用于电商、金融、服务等行业。红色也最能烘托气氛,在中国传统节日里都使用热闹的红色来装饰,比如新年春节阶段。同时红色也代表了警示、告诫,所以在界面设计中常用红色的文字和按钮来警示用户慎重操作。
Reference:
色彩搭配入门:从区分主色、辅助色、点缀色开始! - 知乎 (zhihu.com)
你一定要知道的色彩知识 (qq.com)
0